Cómo añadir reCAPTCHA a PrestaShop
 A todos los que tenemos una página web nos ha pasado alguna vez que por más que habilitemos los filtros del correo no deseado, de vez en cuando entran correos conocidos como SPAM. Pero no siempre es culpa de los filtros anti-spam, muchas veces puede deberse a algo tan sencillo como no tener activado ninguna verificación en nuestros formularios de contacto. Como por ejemplo, el conocido reCAPTCHA de Google, aquel en el que tienes que confirmar que eres humano marcando el mensaje de “No soy un robot” para confirmar que eres una persona real. Por eso, como expertos en Diseño y Desarrollo web Barcelona hoy os traemos un pequeño tip para explicar cómo añadir el reCAPTCHA de Google a vuestra web con PrestaShop.
A todos los que tenemos una página web nos ha pasado alguna vez que por más que habilitemos los filtros del correo no deseado, de vez en cuando entran correos conocidos como SPAM. Pero no siempre es culpa de los filtros anti-spam, muchas veces puede deberse a algo tan sencillo como no tener activado ninguna verificación en nuestros formularios de contacto. Como por ejemplo, el conocido reCAPTCHA de Google, aquel en el que tienes que confirmar que eres humano marcando el mensaje de “No soy un robot” para confirmar que eres una persona real. Por eso, como expertos en Diseño y Desarrollo web Barcelona hoy os traemos un pequeño tip para explicar cómo añadir el reCAPTCHA de Google a vuestra web con PrestaShop.
En estos días algún que otro cliente nos ha informado de que recibia muchos mails a través del formulario de contacto de su web con PrestaShop y estos además de ser spam, eran de procedencia rusa. Hemos procedido a arreglarlo añadiendo la verificación de reCAPTCHA y creemos que lo mejor es compartir esta información, ya que a muchos os puede resultar útil y además es un módulo gratuito para PrestaShop. El módulo está en constante actualización y soporta desde las versiones 1.5.x hasta la 1.7 de PrestaShop. A partir del lanzamiento de la versión 1.7 el módulo fue completamente reescrito, por lo que hay diferentes versiones según nuestras necesidades y debemos descargar la correcta para que nos funcione bien. Aún funciona con versiones 1.5.x y 1.6.x pero el soporte a la versión 1.5.x se descontinuará pronto. Esto es una razón por la cual hay que tener siempre nuestra web actualizada.
Instalación del módulo:
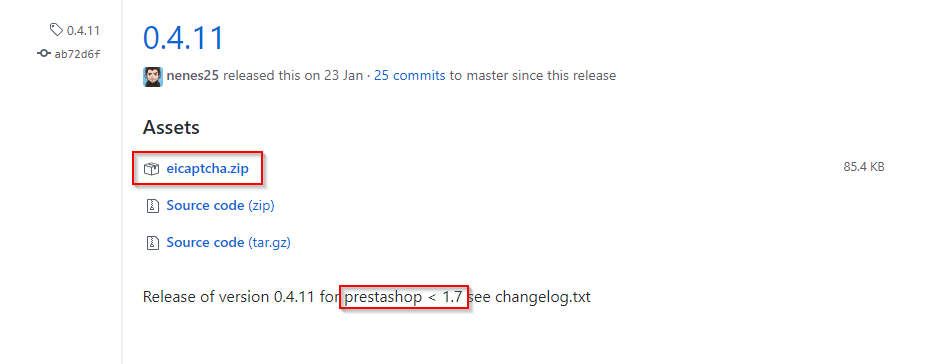
Para instalar el módulo, descargamos la última versión de github:
https://github.com/nenes25/eicaptcha/releases
Las versiones para PrestaShop inferiores a la 1.7 están etiquetadas como 0.x.x (La última versión es 0.4.11)

En nuestro caso, la versión a utilizar para la última versión de PrestaShop es la 2.0.4
El archivo a descargar es eicaptcha.zip, una vez descargado podemos subir el módulo de dos formas:
- Instalando el módulo directamente desde la zona de administración, en el apartado módulos.
- Extrayendo el archivo y subiéndolo por FTP a la carpeta “modules” de vuestra web.
Configuración del módulo:
A continuación, instalaremos el módulo en Prestashop y lo configuraremos (Hace falta tener instalado el modulo “contactform”).
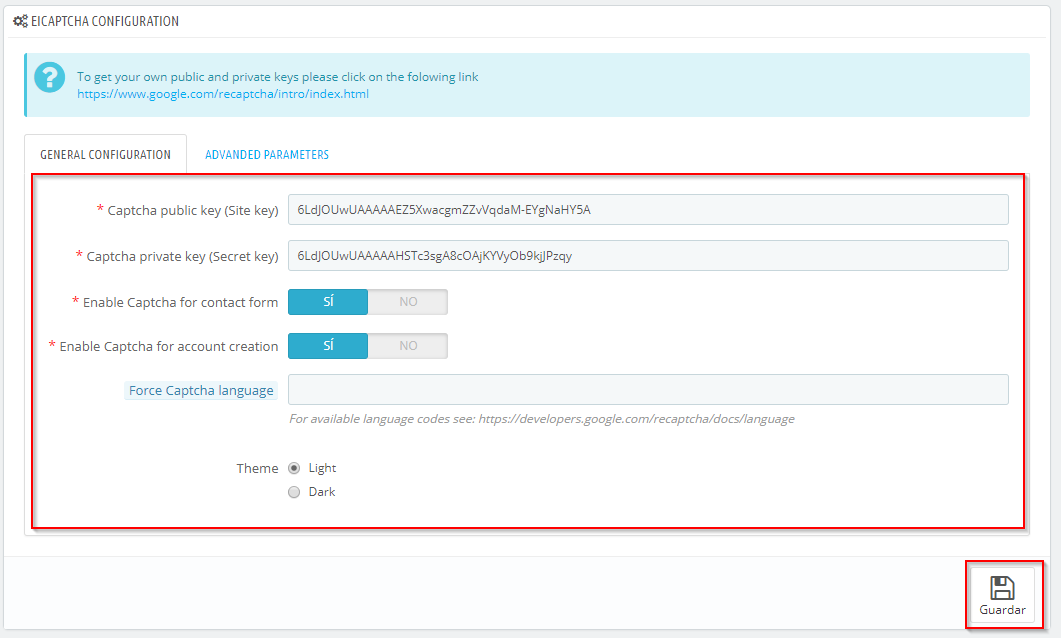
Tras la instalación, le daremos a configurar y nos llevara a una pantalla para que añadamos la public key, private key. Podremos activarlo en el formulario de contacto o en el formulario de creación de cuenta y nos da opción a forzar un idioma y seleccionar un tema.
Rellenamos los datos y guardamos.

Para conseguir las claves de reCAPTCHA, si no las tenemos todavía, debemos a ir a https://www.google.com/recaptcha/ y darle al botón “Get reCAPTCHA”.
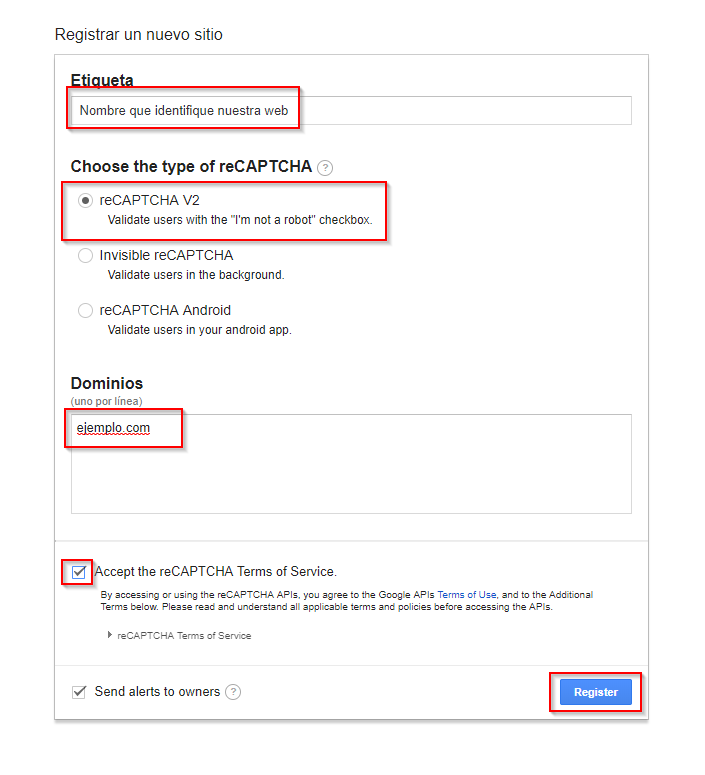
Veremos la información para registrar nuestro sitio.

Ponemos un nombre que identifique a nuestra web y seleccionamos el tipo de reCAPTCHA. Cada uno que elija el que le haga falta, en el ejemplo seleccionaremos el primero.
Añadimos el nombre de nuestro dominio, aceptamos los términos de servicio y le damos a registrar.
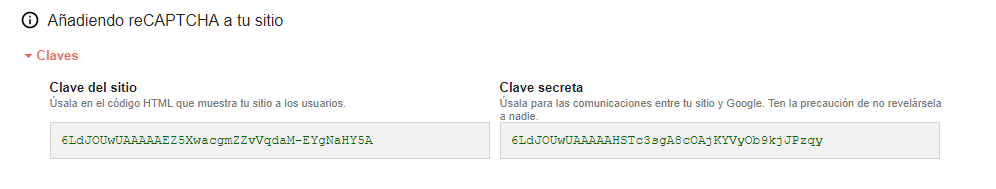
Tras realizar este proceso, veremos nuestras claves para la web.

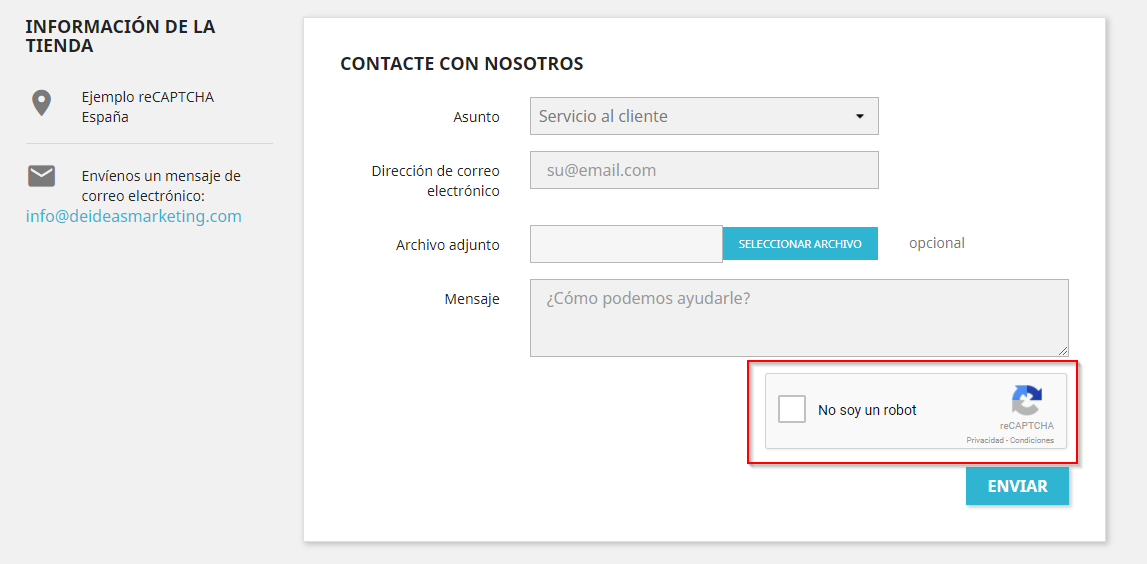
Una vez guardado si vamos a nuestra página de contacto veremos que ya está activo el reCAPTCHA para nuestros formularios.

El módulo también permite poner un reCAPTCHA en el formulario “Comentarios del producto” y “Enviar a un amigo” de la hoja del producto.
Sin embargo, para no modificar el diseño de la tienda, es necesario instalarlo manualmente.
En estos enlaces podéis ver los ejemplos (en francés):
Prestashop: Configurar reCAPTCHA en comentarios de producto.
Prestashop: reCAPTCHA en formulario Enviar a un amigo.
Problemas frecuentes:
El reCAPTCHA no es visible en el formulario de contacto:
El módulo agrega dinámicamente una etiqueta html <div id = “captcha-box”> </ div> al final del formulario de contacto, el captcha se agrega automáticamente a esta etiqueta mediante el script recaptcha.
En algunos temas específicos, agregar esta etiqueta no funciona correctamente.
La forma más fácil de solucionarlo es agregar manualmente el código.
<div id="captcha-box"></div>
En la plantilla del formulario de contacto que se encuentra en themes / tuema / contact-form.tpl antes del final de la etiqueta </ form>.
Si tenéis algún problema que no comentemos aquí podéis ir directamente al Github del autor:
https://github.com/nenes25/eicaptcha/issues
Finalmente, si habéis seguido bien los pasos debería funcionaros sin ningún problema. ¡No olvides echarle un vistazo a nuestros servicios web!